現在越來越多的網站運用上了Jquery技術,特別是在國外網站上Jquery運用的已經很成熟了,不緊提升了網站的精美度與用戶之間的互動效果,把Jquery運用到網站的局部效果上,還能大大的提升網站頁面上的體驗效果。目前我們公司給大多客戶網站上都有體現這個效果,下面我就為大家分享下提升網站體驗效果的5個Jquery效果,都是比較知名的國內網站用來實現的效果。
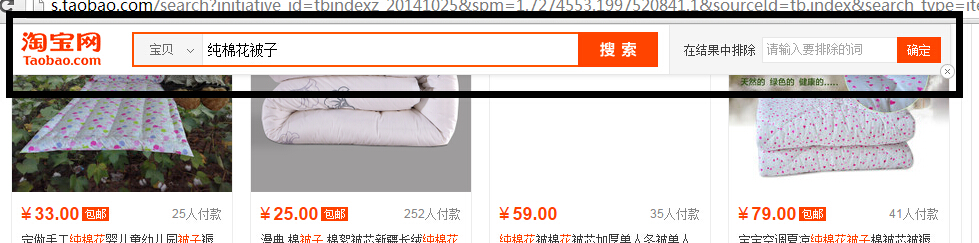
第一個:淘寶網站的搜索框Jquery教程效果
大家都知道淘寶網站上搜索框實用之處就不用說了,以前的淘寶搜索框是一直固定在頁面頂部的,而現在只要用戶往下拉頁面,搜索框用Jqery技術一直保持在頁面的頂部,方便用戶的快速搜索,找到想要的商品。這效果不緊可以用在搜索框上,比如導航也是可以用這效果提供體驗的。
在這提供個簡單類似Jquery代碼效果供參考:
window.onscroll = function(){
var t = document.documentElement.scrollTop || document.body.scrollTop;
if(t>80){ //當頁面下拉到大于80的時候顯示下的DIV,默認是隱藏的。
$(".fdnav").css({display:"block"});
}else{
$(".fdnav").css({display:"none"});
}
}
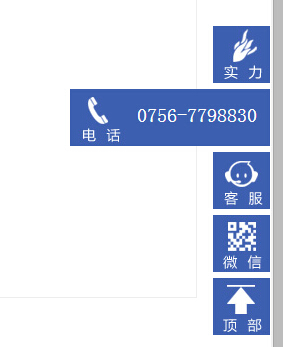
第二個:網站側邊導航條Jquery教程效果的運用。
這個對于大多數網站是個很實用的Jquery效果,比如在線客服、快速導航、返回頂部等等。看下圖的效果還不錯吧!
側邊導航Jquery體驗效果代碼供參考:
$(document).ready(function(){
$(".wsde").mouseover(function(){//class為wsde的默認css是:position: fixed; right: 1px; width:57px; overflow: hidden;
$(".wsde").stop().animate({'width':'200px'});
});
$(".wsde").mouseleave(function(){
$(".wsde").stop().animate({'width':'57px'});
});
});
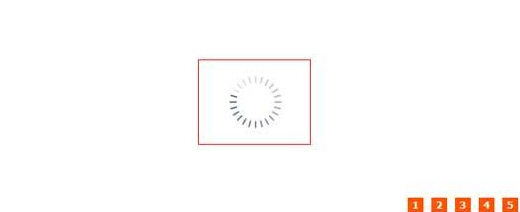
第三個:網站圖片預加載Jquery教程效果:
很多時候網站的圖片比較多,一時加載不了顯示的是都是空白,為了提高用戶對網站的友好,Jquery中的圖片預加載功能就用上了。
html示例代碼:
<img data="這里是我們要顯示圖片的實際地址" src="這里是一張默認顯示的小圖片,可以快速加載到頁面。可以是所有圖片使用統(tǒng)一的圖片也可以是要顯示圖片的縮略圖" alt="圖片名"/>
Jquery示例代碼:
$('img[data]').load(function(){//運行Jquery庫中的默認類
var __this__ = $(this);
var url = __this__.attr('data');
var src = __this__.attr('src');
if(url ==''|| url == src)//這里判斷如果圖片實際地址不存在或者已經加載不處理
{
return;
}
var img =newImage();//實例化一個圖片的對象
img.src = url;//將要顯示的圖片加載進來
if(img.complete)//如果圖片已經加載存在瀏覽器緩存中直接處理
{
__this__.attr('src',url);//將要顯示的圖片替換過來
return;
}
img.onload =function(){//要顯示的圖片加載完成后做處理
__this__.attr('src',url);
}
});
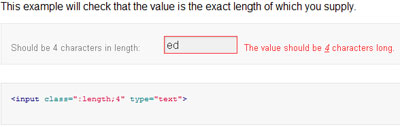
第四個:自動驗證提交表單的Jqeury效果:
大部分網站都有提交表單:如會員登錄、會員注冊、在線留言等。用了下面的Jquery插件,用戶就能快速知道輸入的信息是否合法。
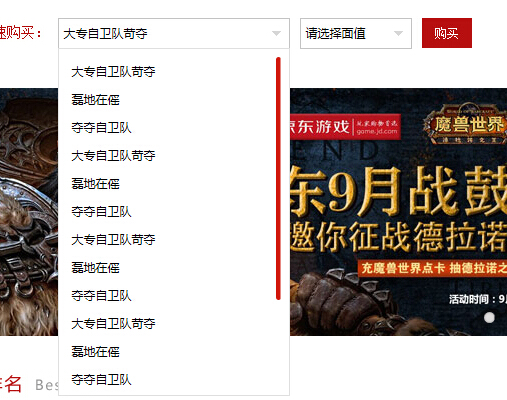
第五個:網站上的select下拉菜單(二級select)美化體驗Jquery效果:
這個是我本人為一公司網站制作的select下拉菜單,實際上是運用了Jquery給表單input賦值。select是用Jquery模擬出來的效果。
select下拉菜單html部分示例代碼:
<div class="kscz1_1">請選擇游戲</div>
<div class="kscz1_2">請選擇面值</div>
<div class="kscz1_3">
<form class="woqu" action="/e/search/index.php" method="post" onSubmit="return checkSubmit();">
<input id="proid" type="hidden" name="proid" value="">
<input id="price" type="hidden" name="price" value="">
<input type="submit" class="dianji" value="">
</form>
</div>
<div class="kscz1_1se" >
<ul id="kscz1_1se">
<li price="50,20" proid="5">大專自衛(wèi)隊苛奪</li> //price中的為select二級選項
<li price="70,50,30" proid="33">磊地在傜</li>
</ul>
</div>
<div class="kscz1_1pri" >
<ul id="kscz1_1pri">
</ul>
</div>
<form class="woqu" action="" method="post" onSubmit="return checkSubmit();">
<input id="proid" type="hidden" name="proid" value="">
<input id="price" type="hidden" name="price" value="">
<input type="submit" class="dianji" value="">
</form>
主要CSS樣式,過其實的都不寫出來了,這是兩個隱藏的下拉表div樣式:
.kscz1_1se {
overflow: hidden;
width: 214px;
height: 330px;
position: absolute;
border: 1px solid #E0E0E0;
left: 50%;
top: 0;
z-index: 1000;
display: none;
}
.kscz1_1pri {
overflow: hidden;
width: 94px;
height: 130px;
position: absolute;
border: 1px solid #E0E0E0;
left: 50%;
top: 0;
z-index: 1000;
display: none;
}
select下拉菜單Jquery部分代碼:
<SCRIPT type="text/javascript">
$(document).ready(function(){
$(".kscz1_1").mouseover(function(){//鼠標移到select上顯下拉效果
$(".kscz1_1se").css({display:'block'});
$("#kscz1_1se").css({display:'block'});
});
$(".kscz1_1se").mouseleave(function(){//鼠標移出為隱藏下效果
$(this).css({display:'none'});
$(this).find("#kscz1_1se").css({display:'none'});
});
$(".kscz1_1se li").mousedown(function(){//選擇下拉中的一個選項,進行賦值,并對第二項下拉增加內容
var value = $(this).attr("price");
var value2 = $(this).text();
var value3 = $(this).attr("proid");
var pricetext='';
pricenum = value.split(",");
for(var i=0;i<pricenum.length;i++)
{
pricetext=pricetext+'<li>'+pricenum[i]+'</li>';
}
$(".kscz1_1").html(value2);
$(".kscz1_1se").css({display:'none'});
$(".kscz1_1se").find("#kscz1_1se").css({display:'none'});
$("#kscz1_1pri").html(pricetext);
$(".kscz1_2").html('請選擇面值');
$("#proid").val(value3);
});
$(".kscz1_2").mouseover(function(){//對select二級賦值
if($(".kscz1_1").text()!='請選擇游戲'){$(".kscz1_1pri").css({display:'block'});}
});
$(".kscz1_1pri").mouseleave(function(){//隱藏select二級下拉表單
$(this).css({display:'none'});
});
$(".kscz1_1pri li").live('click',function(){//對select二級賦值及表單input為price賦值
var value2 = $(this).text();
$(".kscz1_2").html(value2);
$(".kscz1_1pri").css({display:'none'});
$("#price").val(value2);
});
});
function checkSubmit(){//驗證提交表單
if (document.getElementById('proid').value=="") {
alert("請選擇游戲");
return false;
}
if (document.getElementById('price').value=="") {
alert("請選擇充值金額");
return false;
}
}
</SCRIPT>
注:上面的代碼采用到實際網站中必須加載Jquery.ja的主文件,其實現在國外很多網站運用Jquery技術,其最重要的是使用Jquery大大提高了網站用戶體驗度,提升網站的用戶體驗效果對改善網的PV也是有很大的好處。這里只是做個拋磚引玉,不緊是上面的5個,其實還有很多網站頁面體驗效果,都可以運用Jquery來實現更好的用戶體驗效果。






 公司網站產品360度旋轉展示效果
公司網站產品360度旋轉展示效果
 讓Jquery代替Flash動畫網站建設效果吧
讓Jquery代替Flash動畫網站建設效果吧
 改善網站建設用戶體驗用Jquery方式
改善網站建設用戶體驗用Jquery方式
 網站開發(fā)div在Jquery中的鼠標事件失去焦點
網站開發(fā)div在Jquery中的鼠標事件失去焦點
 2012年最佳網站設計jQuery插件
2012年最佳網站設計jQuery插件
 不同案例看網站用戶體驗 “簡潔大氣”設計指南
不同案例看網站用戶體驗 “簡潔大氣”設計指南
