
一、認識移動端網站

移動端網站是指運用HTML技術運行在手機瀏覽器或內置瀏覽器內的Webapp很多人現在口中總說“H5,適配站”,其實這樣的叫法并不準確 因為實際上移動端網站使用的更多的是HTML4框架加上CSS和」S語言 那么叫H5實在是名不副實 而說是適配,也不盡然 適配原本是指用一套代碼根據代碼判斷屏幕尺寸和機型來調整顯示布局和內容的技術手段 但很多移動端適配網頁并不能適應PC等其他顯示設備 但是也需要適
配多種多樣的手機機型:iPh ne5\5s\6\Plus 安卓陣營(三星note\小米\魅族\VIVO等就是說現在說的移動端適配網頁或者H5頁面是一個約定俗成的概念,就像魚香肉絲中沒有魚一樣 究其本質來說,我們目前設計的很多移動端適配網頁是一種特殊尺寸的網頁設計
隨著技術的日新月異,移動端網站顯得越來越有傳播價值和份量 微信 瀏覽器等平臺級產品在手機端火爆促逬了依靠入口而傳播的移動端網站的發展 其中甚至還有很多實現了 APP也無法實現的盈利與推廣,這些都說明移動端網站的時代已經來臨但是移動端網站的入口主要有以下三個:1 旗艦應用的投放 2 掃描二維碼3 微信朋友圈 其中,旗艦應用主要是指不同的母公司會利用自身的優勢資源APP去推廣旗下的移動端適配網頁,如大眾點評 騰訊新聞客戶端等 掃描二維碼主要是結合線上線下一切可以掃描的機遇讓用戶主動訪問移動端網頁 移動端輸入陌生網址的概率幾乎可以忽略不計微信朋友圈主要是指占中國用戶70%的移動端上網時長的微信應用內互動分享的行為如果設計出色,很可能獲得病毒傳播,下面就跟著
廈門網站設計公司來具體說說吧。
二、誰刷爆了你的朋友圈
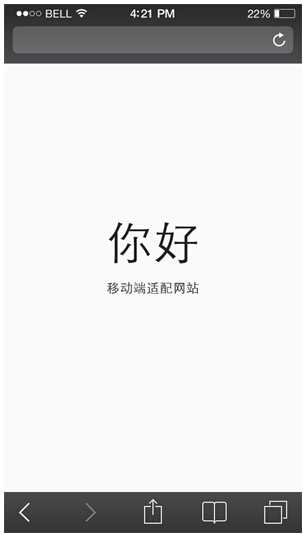
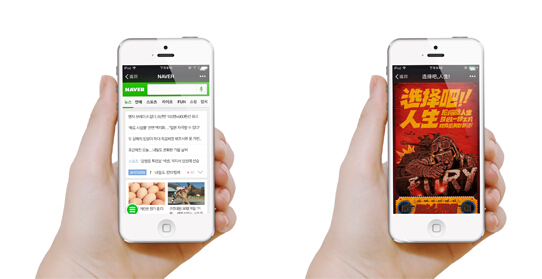
從《圍堵神經貓》一直到最近流行的《我和你就一個字》,我們已經看到了朋友圈幾乎都被這樣的爆炸性產品引爆了。移動端網站大抵分為兩種,一種如上圖中的NAVER手機適配版,是為了讓用戶從PC使用平移到手機使用開發的適配站。如百度適配站、騰訊網適配站等。另一種是專題營銷類移動網站。這樣的網站的目標就是形成病毒傳播,從而擴大內容對用戶的影響。國內已經陸陸續續有很多廣告公司開展了移動網站廣告業務了。這些網站與功能性網站不一樣,因為生命周期短,需要短時間內引爆眼球,所以在設計上追求更加酷炫的效果和動效。我們平時接觸的移動適配項目大體不外乎以上兩種了。那么你還知道哪些移動端網站呢?
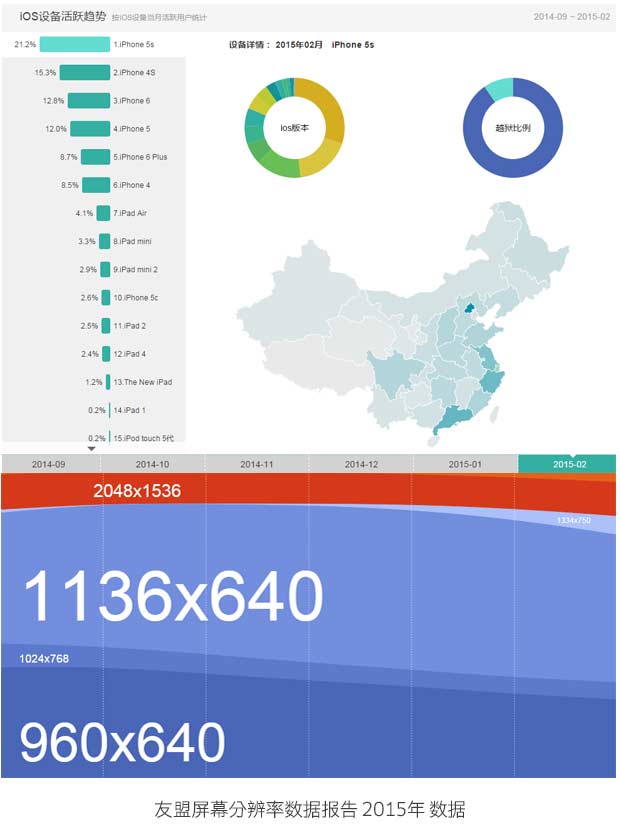
三、如何確定設計尺寸
從上表可以看出,IOS設備里目前國內占比最高的還是iPhone5S所以我丨門在做移動端適配網站時第一優先考慮的設計尺寸是1136x641^這樣可以帶來最優的效果。保證最大份額的用戶看到的效果是最好的。
四、移動端網站還要不要導航
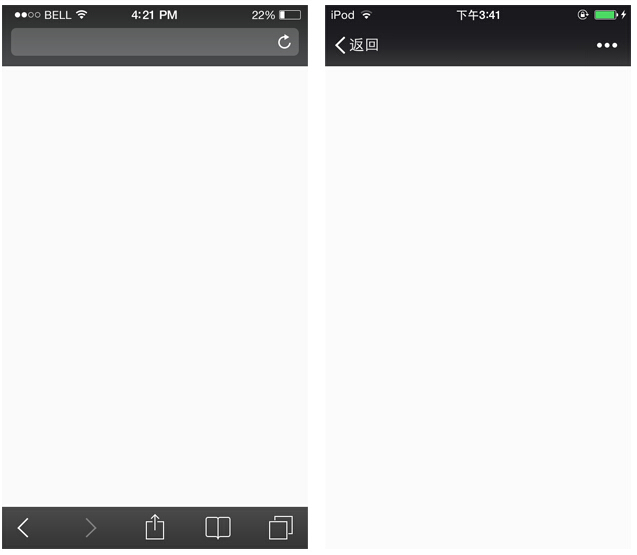
我們來看,其實移動端網站的入口和呈現都是特定的。這與原生APP不同,原生APP提供了一個全屏的區域,包括可訂制的信息與狀態欄。而移動適配網站必須在瀏覽器或微信內使用。所以盡量不要為移動端網站設計單獨的Navigation bar,否則就會和微信或者瀏覽器的Navi重合,用戶看到的就變成了一個“三明治”。并且如瀏覽器或微信本身已經提供了一個返回按鈕,無需單獨設計。如果還有一些必要的功能性入口,可以嘗試擺放在其它位置。記住,你所設計的頁面并非全屏,而是某個應用場景的一部分。以下是兩個我常用的模板,我把原來的截圖處理成活的區域,標題和圖標都可以隱藏和修改。也方便更好地想象出實際用戶看到的效果。
五、移動端選用什么字體好

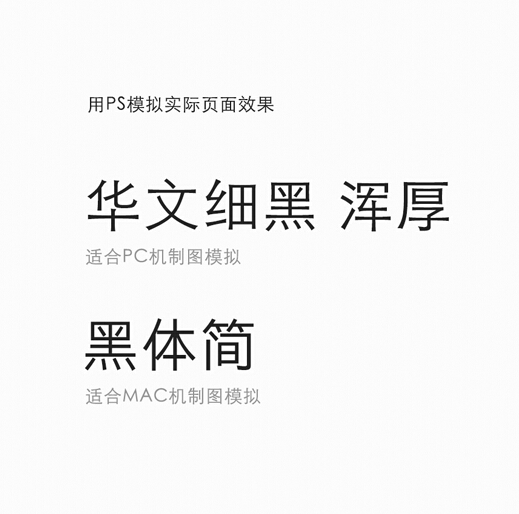
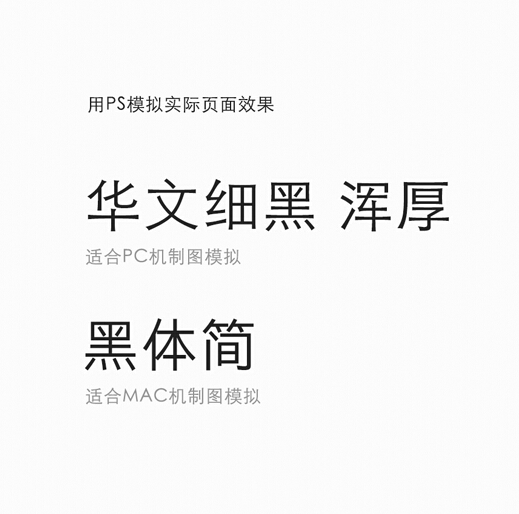
移動端網站應該選用什么字體呢?我們知道,盡管安卓的市場份額很大,但是安卓機是一個開放的底層系統,不易統一。所以設計師通常會選擇以蘋果手機iPhone上的顯示效果為準。那么在模擬iPhone瀏覽器默認的文字時設計師就拿不準應該選用什么字體了。在WINDOWS平臺下設計IOS產品是一個很嚴重的問題。那就是WINDOWS下暫時無法完整渲染出蘋果系統的效果。在上圖中我們可以看到,在MAC機上模擬IOS默認字體時可以直接使用蘋果原生的字體:黑體-簡(HEITI-SC)。渲染模式選為蘋果渲染模式即可。如果是PC機需要模擬IOS默認字體那么用黑體簡會有比較大的出入,反而使用華文細黑-渾厚模式能比較接近默認字體。
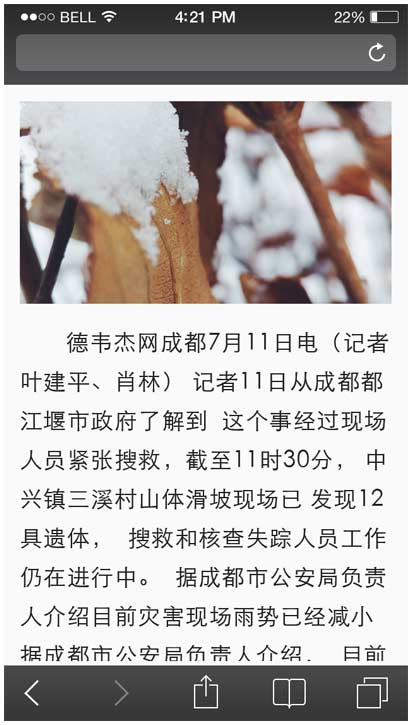
首先需要說明的是,由于我們設計圖像時的屏幕并不是Retina的屏幕,所以我們需要設計看起來是12像素大小的文字時,我們需要在PS里建立一個24像素的文本框。這就讓我們無法直接看到真實手機上顯示的效果了。所以我們需要不斷地存成圖片然后導入到真機里測試效果。那么如果我們需要設計的移動端網站里有很多文字文本,那么多大尺寸的文字才是適合閱讀的呢?那么我認為小于22PX是基本難以閱讀的。我們可以看一下網易新聞客戶端和騰訊新聞客戶端的文字配比。這兩個新聞客戶端的閱讀體驗都是非常良好的。嗯,我就是為自家產品打廣告的。
六、移動端網站的動畫效果要怎么做?
必須要提到雪碧圖了。
CSS雪碧即CSSSprite,也有人叫它CSS精炅,如果網站做這個小效果
網站建設費用成本是有所提高的哦,雪碧圖是一種(^圖像合并技術,該方法是將小圖標和背景圖像合并到一張圖片上,然后利用css的背景定位來顯示需要顯示的圖片部分。我們來看,如果希望實現一個動畫,那么我們可以用gif圖像? 但是gif圖像理論上來說只能實現透明與不透明兩種透明度。而無法實現多級透明。多級透明的圖像格式我們最熟悉的就是png 了。
gif動畫的方法就是以下這樣:
使用雪碧圖就是以下這樣的:
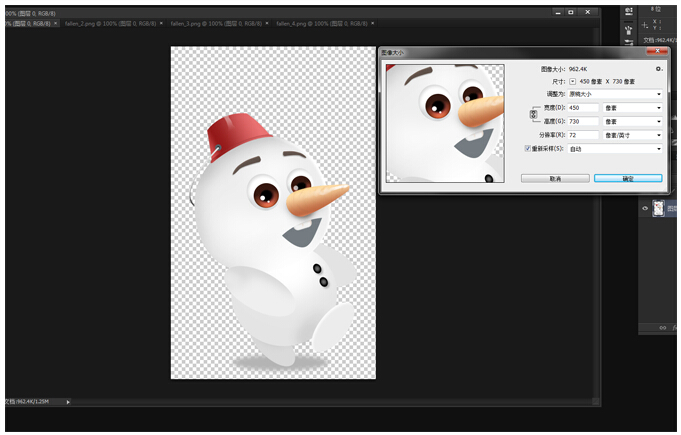
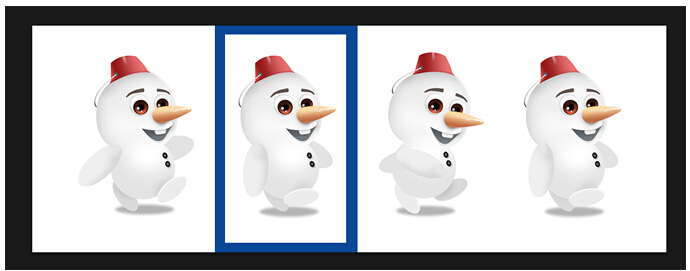
那么如何制作出雪碧圖呢?如果是用PS去做動畫可以把每幀都導出PN G 然后打開圖像大小查看 每個導出的幀的寬度是一致的。假如是300像素寬 一共有4幀 那么就新建一個1200幀寬的圖將四個幀并列擺好 并保證間距都是一樣的。
然后前端工程師會讓這個圖輪番顯示,每隔300px為一個幀。如果你沒有對齊,就會有跳幀的情況。
那么使用雪碧圖除了可以支持多級透明的png之外還有什么好處昵?
1、減少加載網頁圖片時對服務器的請求次數可以合并多數背景圖片和小圖標,方便在任何位置使用I這樣不同位置的請求只需要調用一個圖片,從而減少對服務器的請求次數,降低服務器壓力,同時提高了頁面的加載速度,節約服務器的流量。
2、提高頁面的加載速度sprite技術的其中一個好處是圖片的加載時間(在有許多sprite時,單張圖片的加載時間由所需圖片拼成的一張GIF圖片的尺寸會明顯小于所有圖片拼合前的大小。單張的GIF只有相關的一個色表,而單獨分割的每一張GIF都有自己的一個色表,這就增加了總體的大小。因此,單獨的一張JPEG或者PNG sprite在大小上非常可能比把一張圖分成多張得來的圖片總尺寸小。
3、減少鼠標滑過的一些bugIE6不會主動預加載鼠標滑過即a:hover中的背景圖片 所以’如果使用多張圖片鼠標滑過會出現閃白的現象。使用CSS雪碧,由于一張圖片即可,所以不會出現這種現象。(以上部分資料來自百度百科)
那么是不是使用雪碧圖就是絕對好的呢?
也不盡然。如果幀數太多,會消耗很大的內存。用戶手機會很卡。所以幀數一定要控制少。如果你的動作設計了 12幀,那么我建議你可以試試將2,4,6,8,10刪除。當然了,雪碧圖只是一種常見的網頁端實現動畫的方式,其他的方式還有視頻格式插入、gif動畫插入、css純動畫插入等方式,這需要同開發協作溝通。
七、有問題?請教前端工程師
好多朋友問我:切圖按什么尺寸切呀? H5制作得多久啁?測試誰來做啊?字體用啥呀?回答一律是:不知道。問你捫家前端工程師。原因是每個工程師有他們自己的工作習慣,更何況每個團隊有自己的規范。那么面臨的前端工程師不同,對一個問題的解決方案也不盡相同。所以如果有問題,問你們家的前端工程師好了。我真的沒辦法給一個準確的答案。不過如果有前端工程師也拿不太準的,可以參考一下上邊我說的一些關于移動端適配站的我的思路和解決方案。那也是極好的。作為設計師的我們,現在處在風口浪尖上。小米說,在風口上豬都會飛。說的是互聯網現在處在飛速發展的階段,機會和挑戰史無前例的多。那么新的技術出現就需要我們去了解掌握它的特點,這樣才不會被時代淘汰,才能抓住機會成為優秀設計師。















 簽約“崢嶸歲月(瑞金)”網站設計
簽約“崢嶸歲月(瑞金)”網站設計
 網站設計師必看 手機網站設計規范
網站設計師必看 手機網站設計規范
 品質佳優秀廈門網站設計公司
品質佳優秀廈門網站設計公司
 網站設計中視差感的體現
網站設計中視差感的體現
 網站設計細節論成功失敗
網站設計細節論成功失敗
 網站建設設計必備素材分享
網站建設設計必備素材分享
 你幾乎沒有聽說過必知的網站設計理念
你幾乎沒有聽說過必知的網站設計理念
 在網站設計中的重點戰略要素
在網站設計中的重點戰略要素
 一個完美的網站設計合同包含的東西
一個完美的網站設計合同包含的東西
 分享國外網站建設設計必備素材庫(1)
分享國外網站建設設計必備素材庫(1)
